Google Maps now requires to enable billing and activate your API key to display maps and use the geolocation function of this plugin.
This doesn’t need that you actually need to pay something, unless your website makes a massive use of maps. In fact, you also get 200$ in credit for free each month, which covers about 100’000 visits per month. (If this changes in the future, please always refere to the pricing plans for detailed info, we don’t provide any warranty on future changes that Google may decide to implement).
https://cloud.google.com/maps-platform/pricing/sheet/
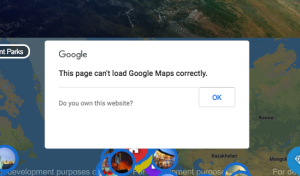
If you see a message on your map, then you can simply click on the link “Do you own this website?”

Sign in with a Google account (you will need, if you never did it before, to add a billing method, for instance a credit card, and company details).

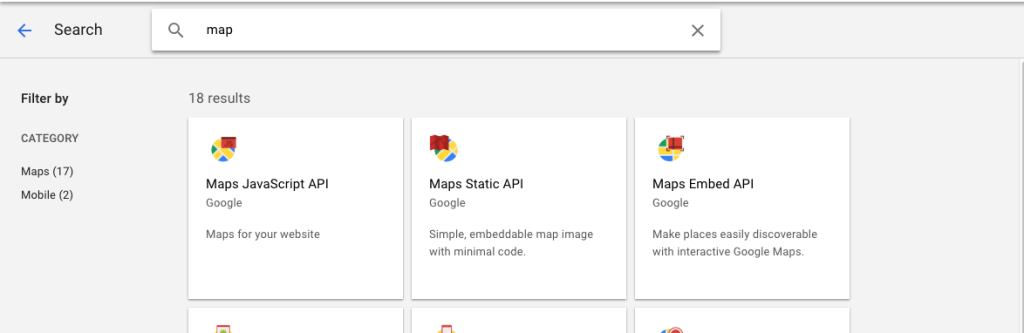
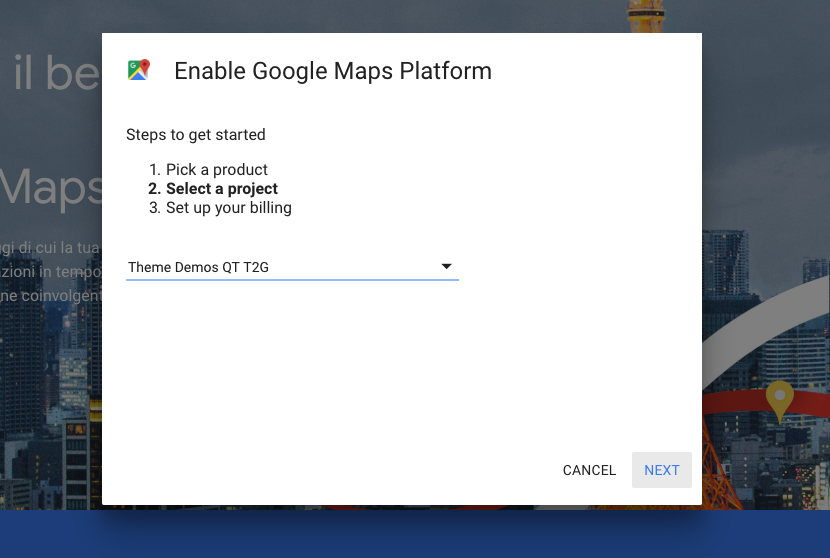
Choose Maps JavaScript API, then choose an existing project or add a new one.

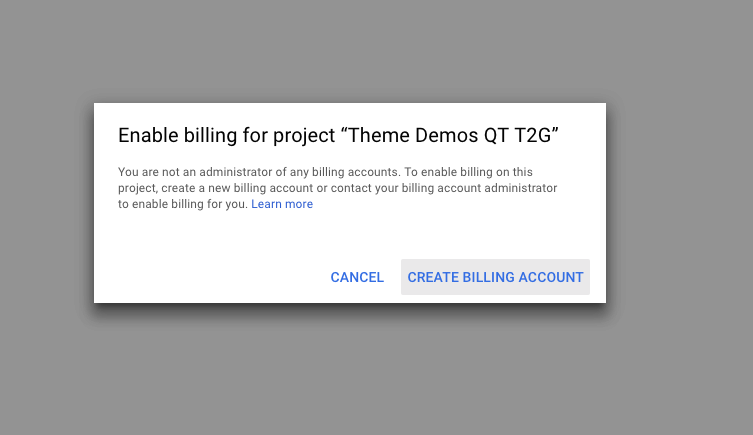
Enable billing for your project:

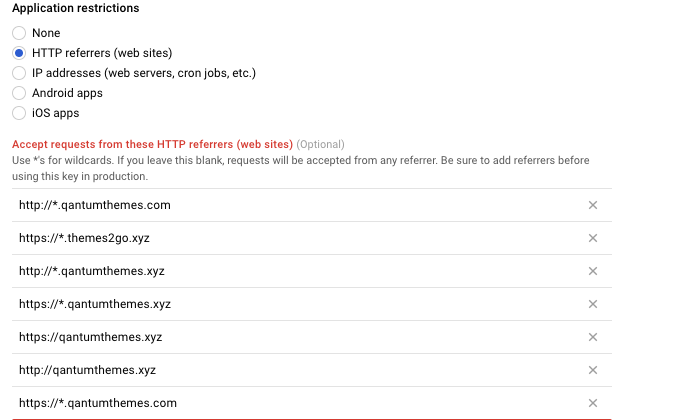
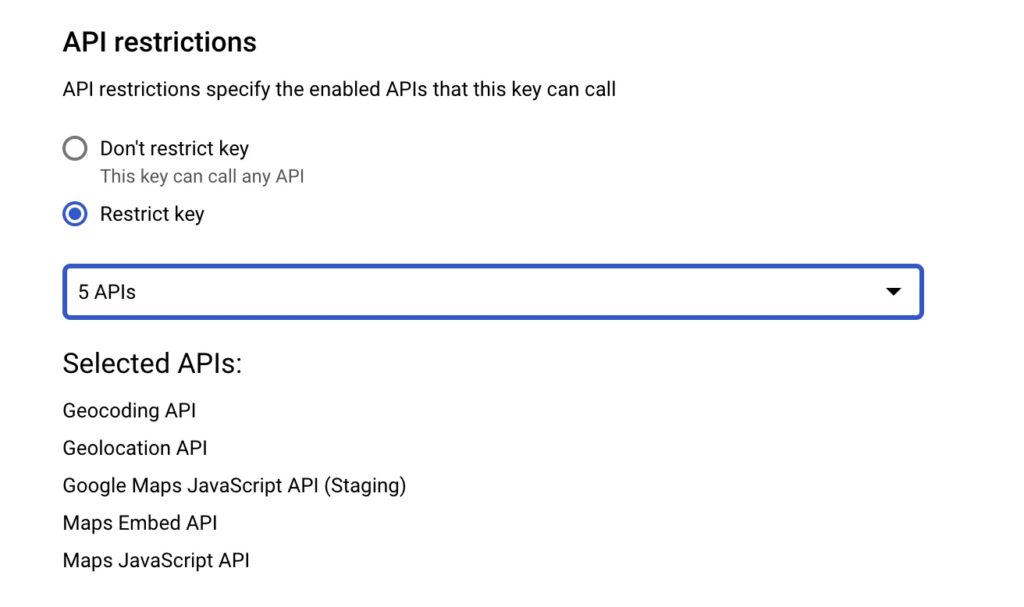
Very important: remember to add restrictions for your API key, otherwise somebody else will be able to use your API keys and charge them to your account. Please notice the example below:

API Restrictions:
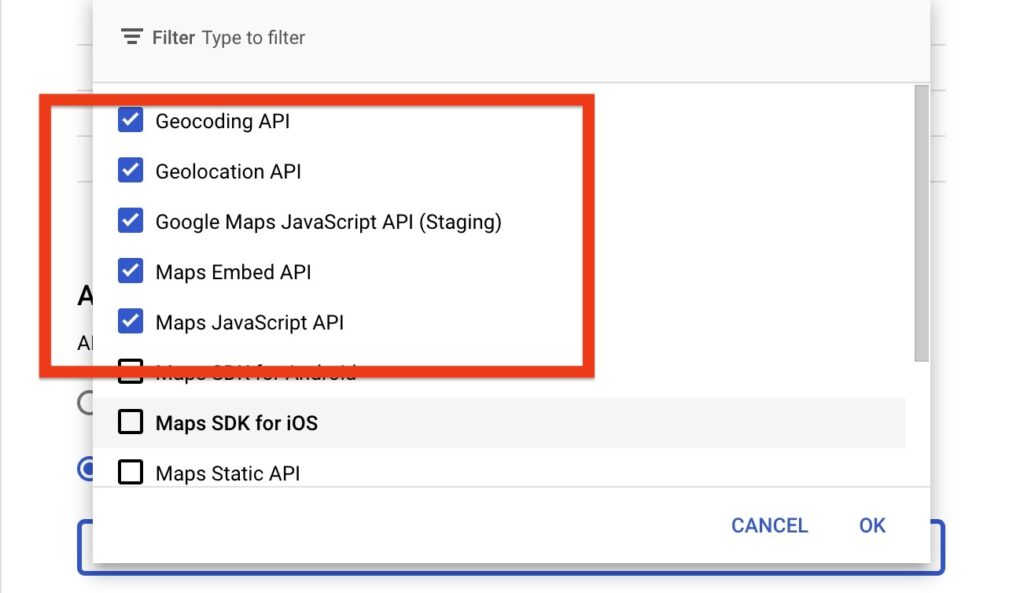
Please make sure to edit the Restrictions and enable
- Geocoding API
- Geolocation
- Javascript API
- Maps embed API

Once done please remember that changes may take up to 15 minutes before becoming active (more than the 5 that Google says in the page).
So if you change something please wait a bit before seeing the changes taking effect.

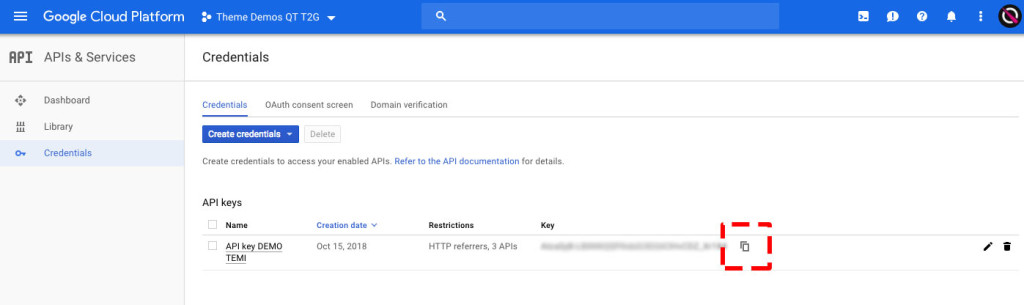
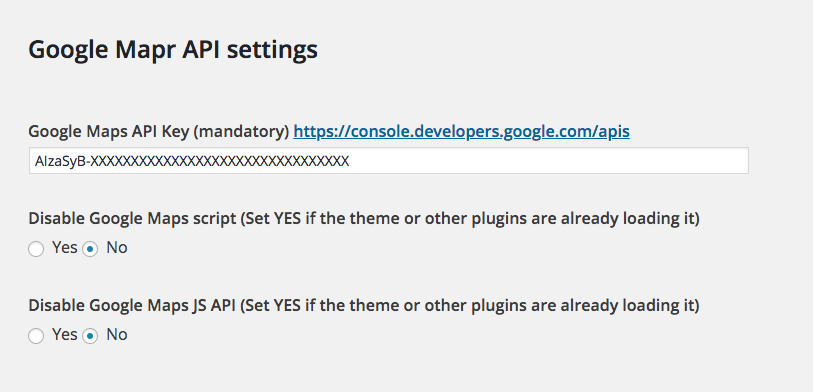
Enter the API key in your website settings
You can then copy the credentials and put them in Settings > QT Places > Map API key: