
EASILY CREATE
BEAUTIFUL INTERACTIVE MAPS
QT Places: Plugin Description
QT Places is an elegant and versatile plugin to display custom maps.
After the installation, a new post type called “Places” will appear in your WordPress menu, and you can immediately start adding new places.
Places categories
Places have their own taxonomy, called “Place Category”. With this feature, you can easily create maps to display only one or few selected categories of places.
Unlimited versatility
You can add Map capabilities to any existing post type, including normal posts, pages, or any custom post type added by other themes or plugins.
You can also use any other existing taxonomy to create the map filters, and to display specific selected categories of posts.

Usage inspiration:
For example, you can create a map of your travel articles, and use the blog categories as filters: for the visitors will be easy and fast to browse your articles based on the country or city.
Or for instance, for your site of recipes, you can create a world or country map with the recipes of each region, and use the ingredients as filters.
Another useful example, is a map of all the shops of a big franchise, allowing the customer to easily find the closest sales point.
Or, you can do all these things at the same time!
BUT ATTENTION! There is only one thing you can’t do: you can never mix in the same map entries from different post types. This means that if you do a map of Places you can’t have, in the same map, also your posts.
Instead, you can have in the same page a map of places, a map of posts, and a map of pages or portfolios.
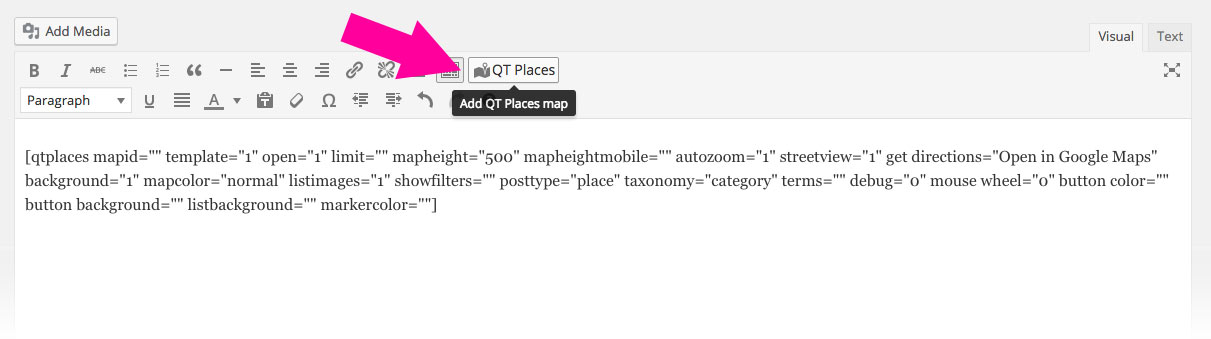
Easy shortcode button

Some Examples
Create maps of every post type you want
You can add map capabilities to any existing post type, standard like posts or pages, or “custom” like portfolio. In the following example you can see a map displaying the custom post type Portfolio. Very useful for example for a building company, a shop franchise, a worldwide recipes map, a tour guide, a tourism blog, a travel agency and more!
Custom Colors
You can set 4 different colors for each map, for example:
buttoncolor=”#9C27B0″ buttonbackground=”#FFFFFF” listbackground=”#9C27B0″ markercolor=”#
[qtplaces template="1" mapheight="500" autozoom="1" streetview="1" mapcolor="dark" listimages="1" showfilters="1" posttype="portfolio" buttonbackground="#acff40" listbackground="#000000" taxonomy="portfolio_categories"]
Display only selective terms:
Filter only the categories that you want by adding terms=”2,4″
Alternative template 1 + Standard colors
There are 3 alternative templates. Simply choose with a parameter: template=””
